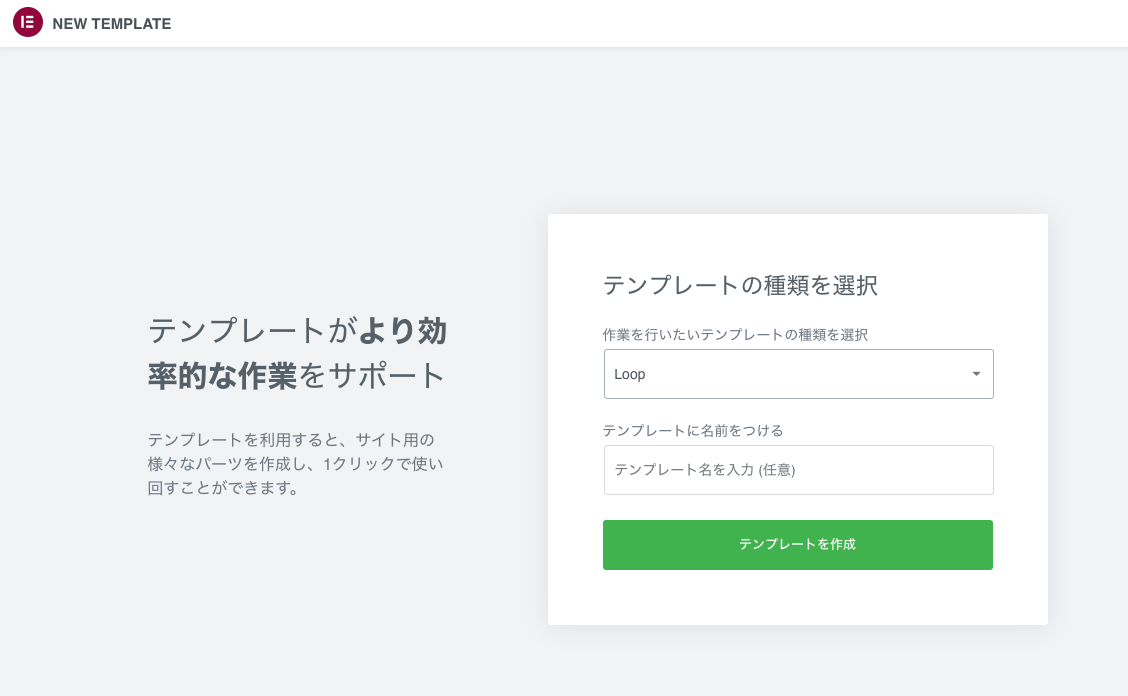
Elementor Custom Skin「Loop」機能でテンプレートを作成
WooCommerceの商品ページをElementorで劇的にカスタマイズ
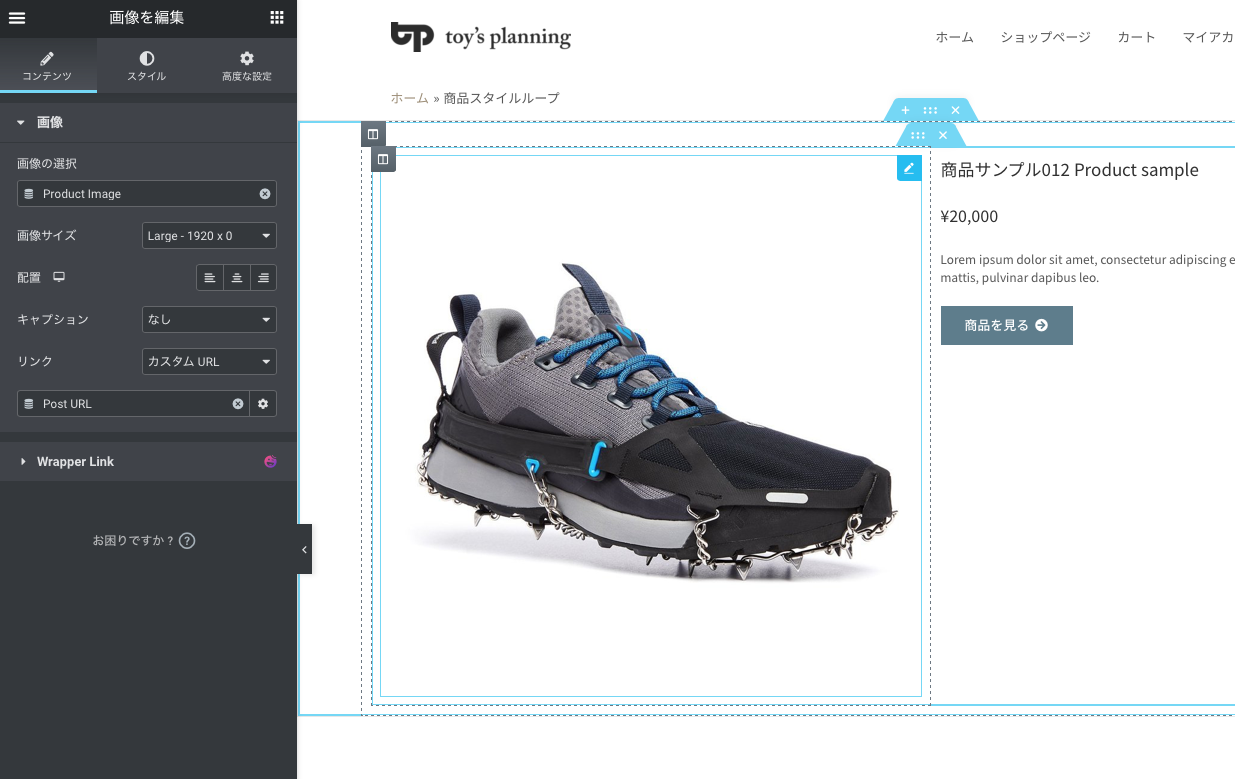
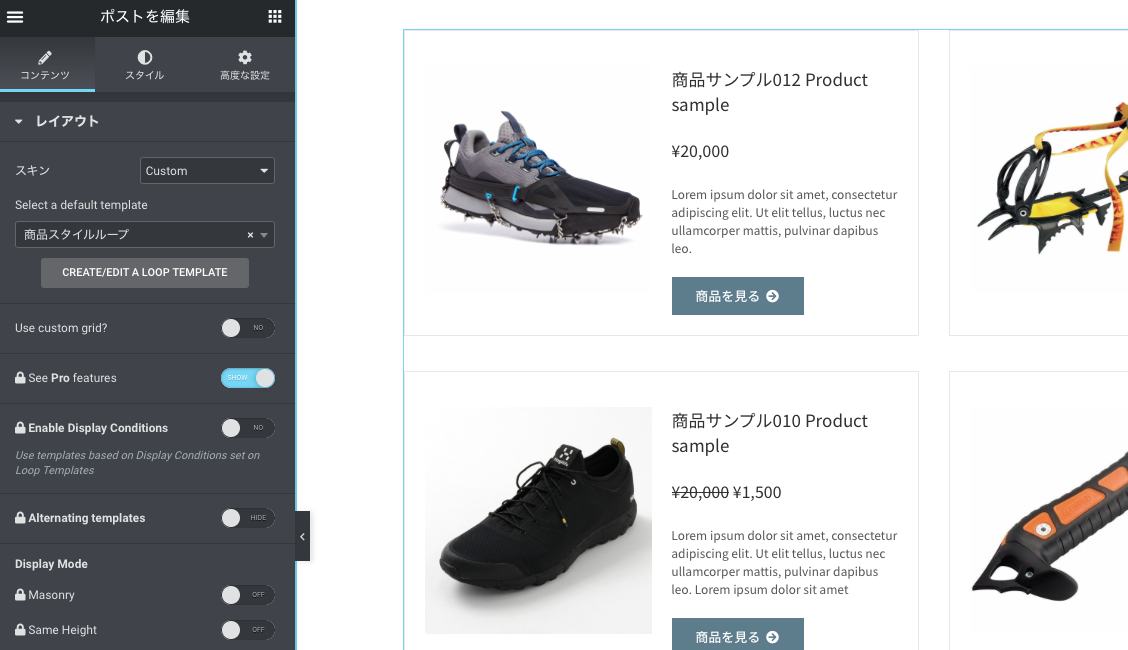
商品サンプル012 Product sample
¥20,000
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
商品サンプル011 Product sample
¥20,000
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
商品サンプル010 Product sample
¥20,000
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo. Lorem ipsum dolor sit amet
商品サンプル009 Product sample
¥20,000
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
商品サンプル008 Product sample
¥20,000
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
商品サンプル007 Product sample
¥950 – ¥1,500
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Elementor Custom Skin設定方法
https://youtu.be/fd0XuOfSlJc
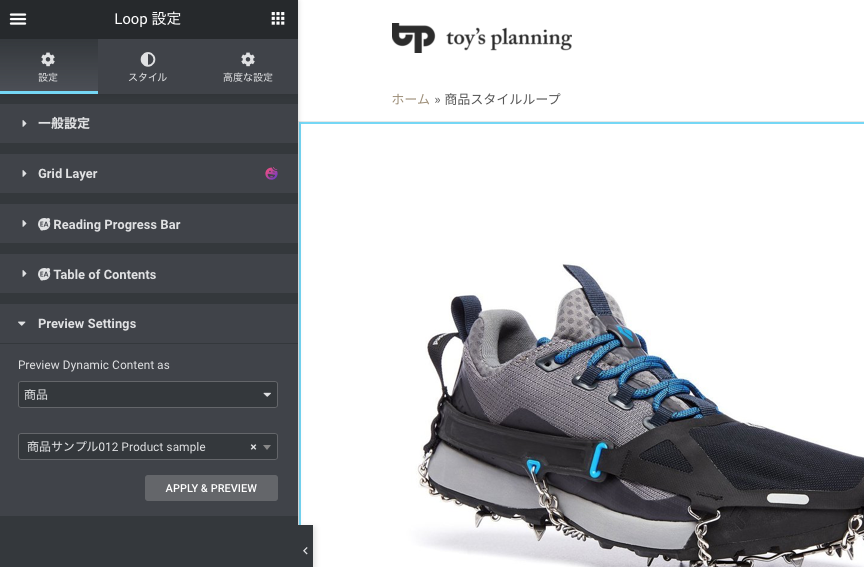
Preview Settings
↓
Preview Dynamic Content as
↓
商品
↓
商品リストにある商品名
↓
Preview Dynamic Content as
↓
商品
↓
商品リストにある商品名