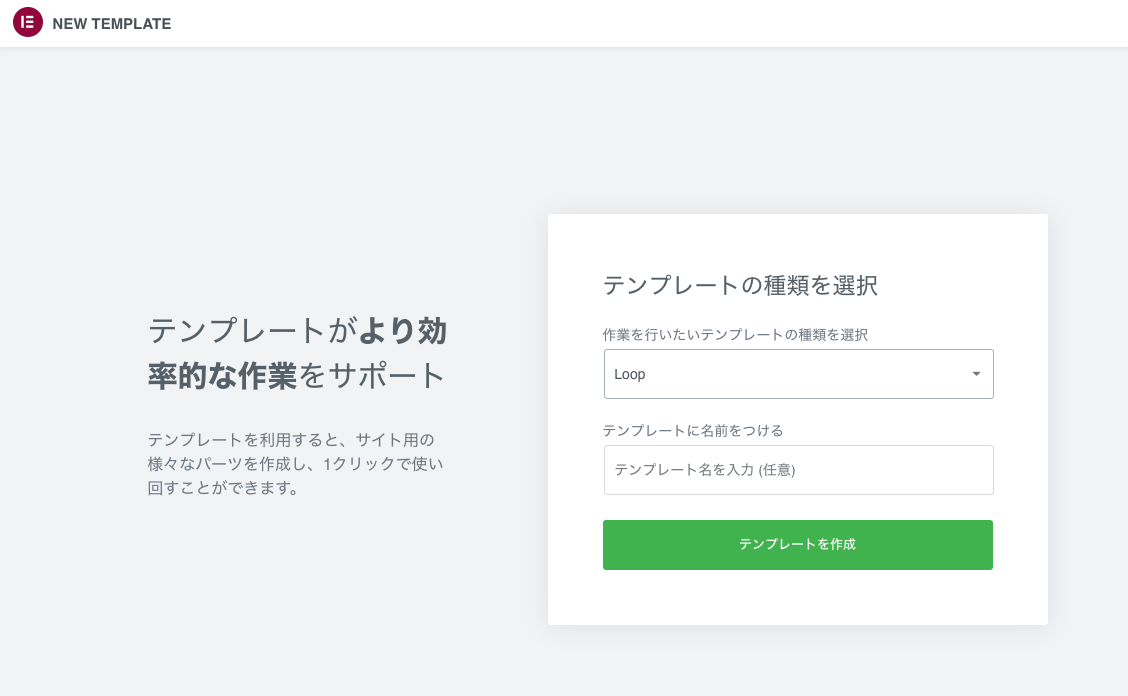
Elementor Custom Skin「Loop」機能でテンプレートを作成
WooCommerceの商品ページをElementorで劇的にカスタマイズ
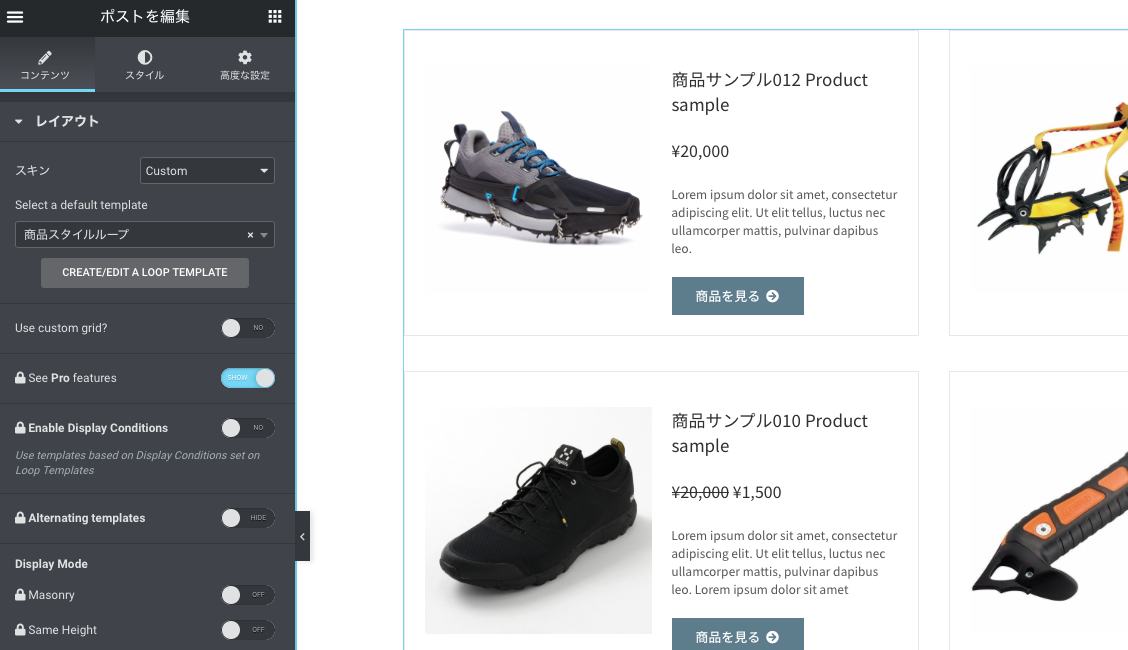
商品サンプル006 Product sample
¥20,000
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
商品サンプル005 Product sample
¥950 – ¥1,500
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
商品サンプル004 Product sample
¥950 – ¥1,500
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
商品サンプル003 Product sample
¥20,000
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
商品サンプル002 Product sample
¥20,000
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo. Lorem ipsum dolor sit amet
商品サンプル001 Product sample
¥20,000
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo. Lorem ipsum dolor sit amet
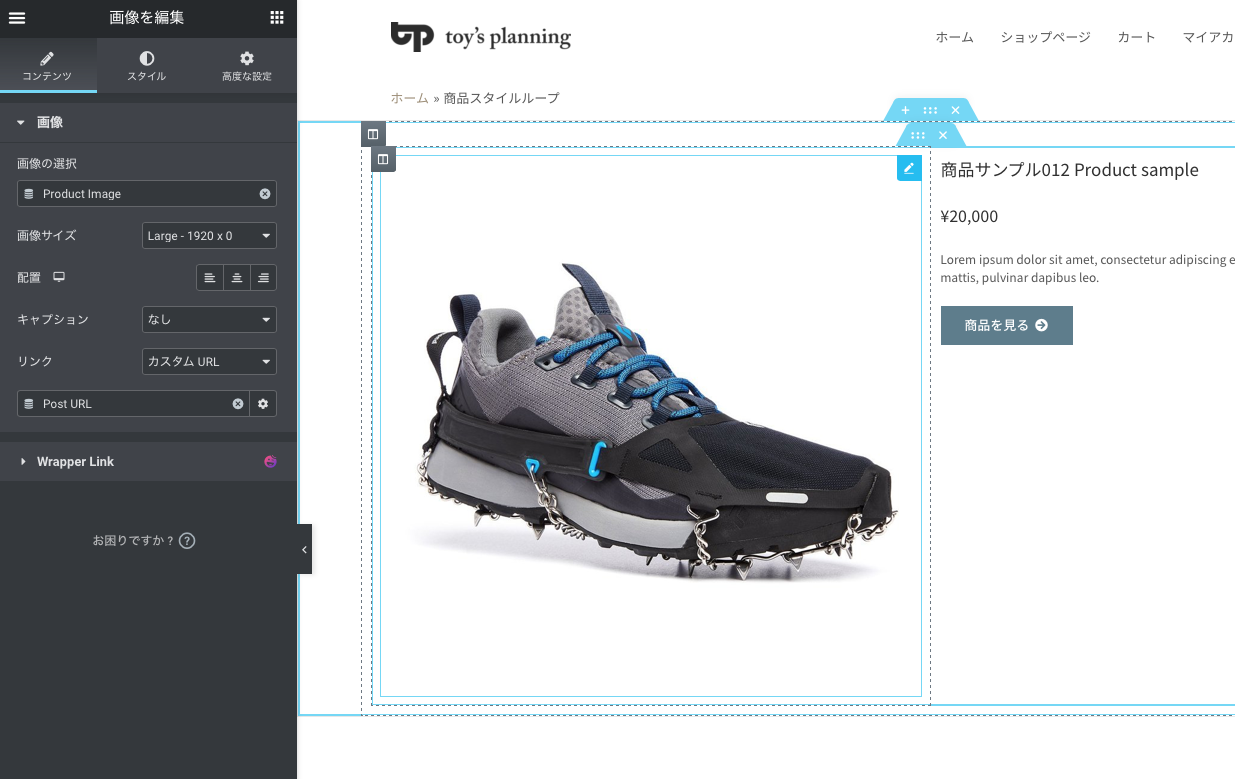
Elementor Custom Skin設定方法
https://youtu.be/fd0XuOfSlJc
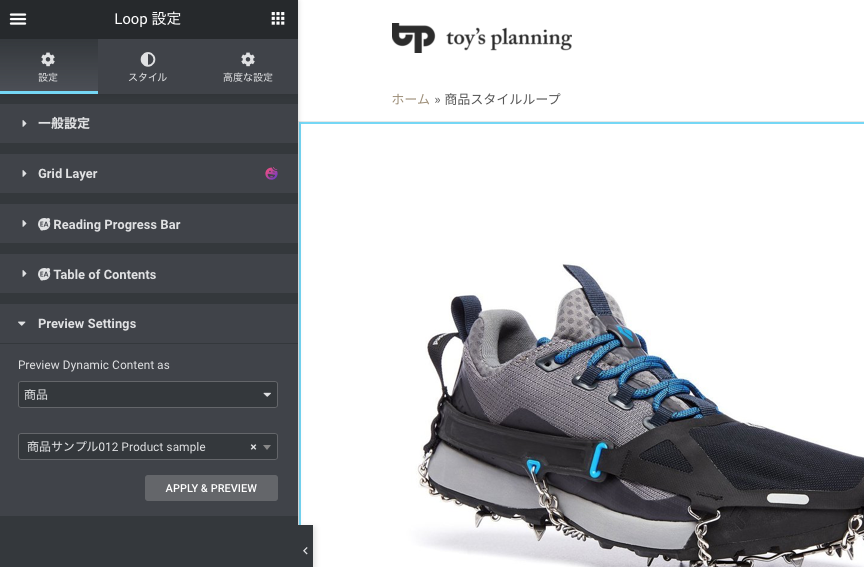
Preview Settings
↓
Preview Dynamic Content as
↓
商品
↓
商品リストにある商品名
↓
Preview Dynamic Content as
↓
商品
↓
商品リストにある商品名